Have you ever wanted to add widget area below header in Genesis child theme?
I was reading some article on the Forbes website. I loved the fact that how they are utilizing their space below primary navigation on their website for advertisements. I went through a couple of articles and resources online to achieve the same on my couple of other websites.
If you are looking for the same feature, this tutorial is for you. You can add an additional widget area below header in Genesis and use it for multiple purposes. The best part is that you don’t even have to change the theme of your website.
To see the live example of this widget area, you can navigate to Search Engine Bay and Sharestrap.
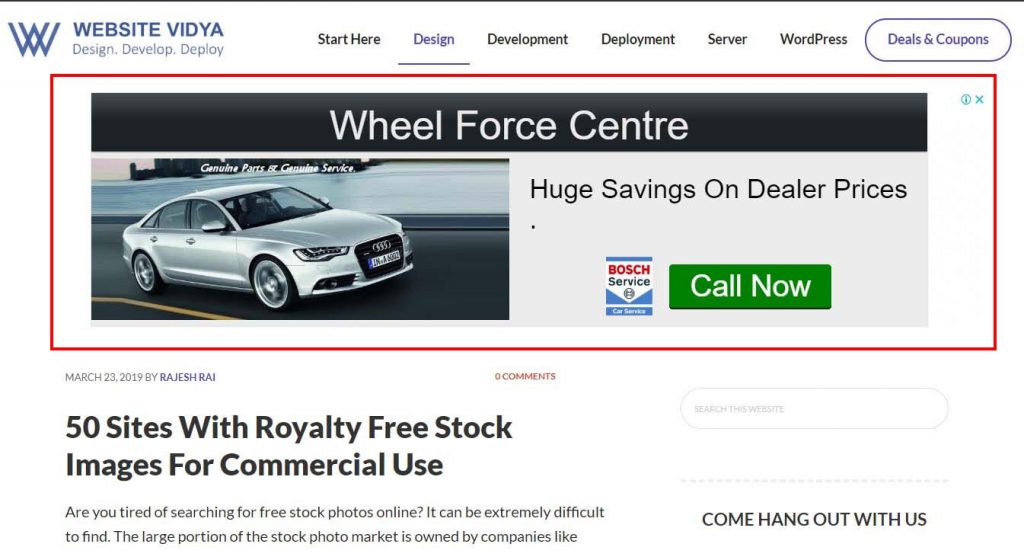
Widget Area Below Header Appearance

This widget is perfect for selling ad space or Google AdSense. You can also use this widget section to showcase affiliate offers, and newsletter signup forms etc.
Steps to Add Widget Area Below Header in Genesis Child Theme
Step #1: Register Widget in Child Theme
Edit the functions.php file your Genesis child theme using your favourite editor. You can also use the WordPress dashboard and navigate to Appearance » Editor » function.php.
Now copy and paste the code below at the bottom of the functions.php file.
Step #2: Define the Location of Widget
Once you register a widget, you need to define a widget location where the widget to be shown.
In our case, we are going to display the widget area below header in Genesis child theme. So we will add an action genesis_before_content_sidebar_wrap.
All you need is to copy and paste the code below just after the previous code snippet that you used to register the widget.
Scenario 1: Display Widget only on the Single Post
If you just want to display the widget area on the single post, use the code below:
Scenario 2: Display Widget only on the Homepage
If you want to display the widget area only on the homepage, use the code below:
Step #3: Styling Widget
For styling, add the CSS code below into your style.css file.
.widget-area {
background-color: grey;
margin: 5px 0 10px;
padding: 10px;
overflow: hidden;
}
You can use the browser’s developer tool option to inspect and customize the look and feel of your custom widget section using Cascading Stylesheet (CSS).
Now hit save.
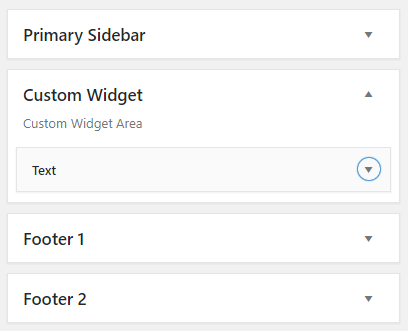
And navigate to the widget section of your website (Appearance » Widget), you will see a new custom widget section.

Now just add your ad code or any available widget to see the result.
Add Short Codes In The Side Bar
Typically, in some Genesis child themes, you can’t post shortcode in the widget section. If you’re facing the same issue just copy and paste the below code at the bottom of your functions.php file.
// Use shortcodes in text widgets. add_filter( 'widget_text', 'do_shortcode' );
What To Read Next
- How To Add Next Previous Post Navigation Links In Genesis
- How To Display Featured Image In Genesis Child Themes
I hope you’ll find this tutorial useful. If you have any question or concern put it in the comment section below.
